Template Editor (nouveau)
Le Template Editor permet de créer facilement de belles newsletters qui peuvent être utilisées pour envoyer toutes sortes de campagnes email marketing.
Bibliothèque de template
Les templates peuvent être choisis dans la bibliothèque de templates où vous pouvez trouver de nombreux types de designs différents.
La bibliothèque de templates s'ouvre en cliquant sur Add new template/Ajouter un nouveau template.

Les templates sont classés par catégorie, vous pouvez donc les rechercher à partir de ces catégories. Le template peut être ajouté en cliquant sur son image dans la bibliothèque.

Étape de modification du message et propriétés

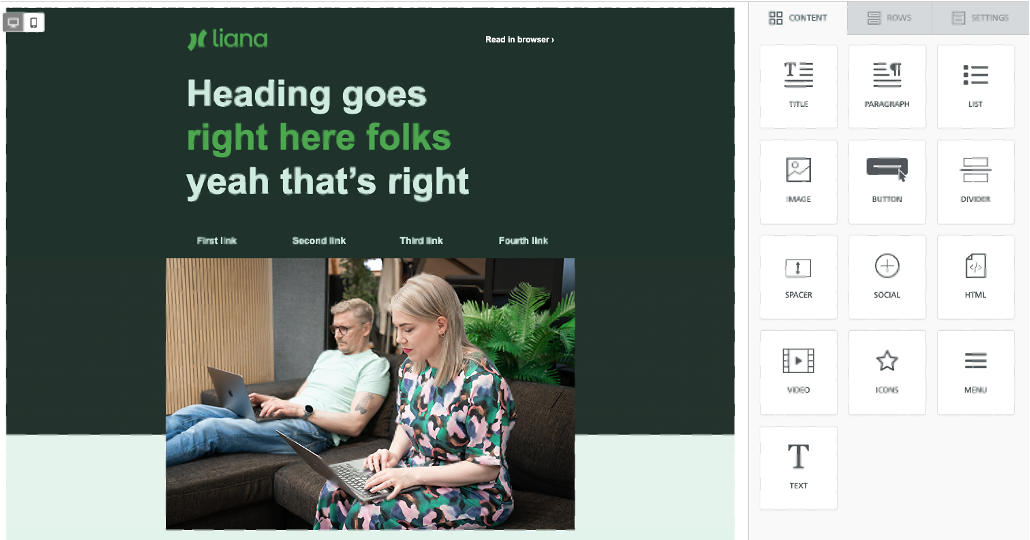
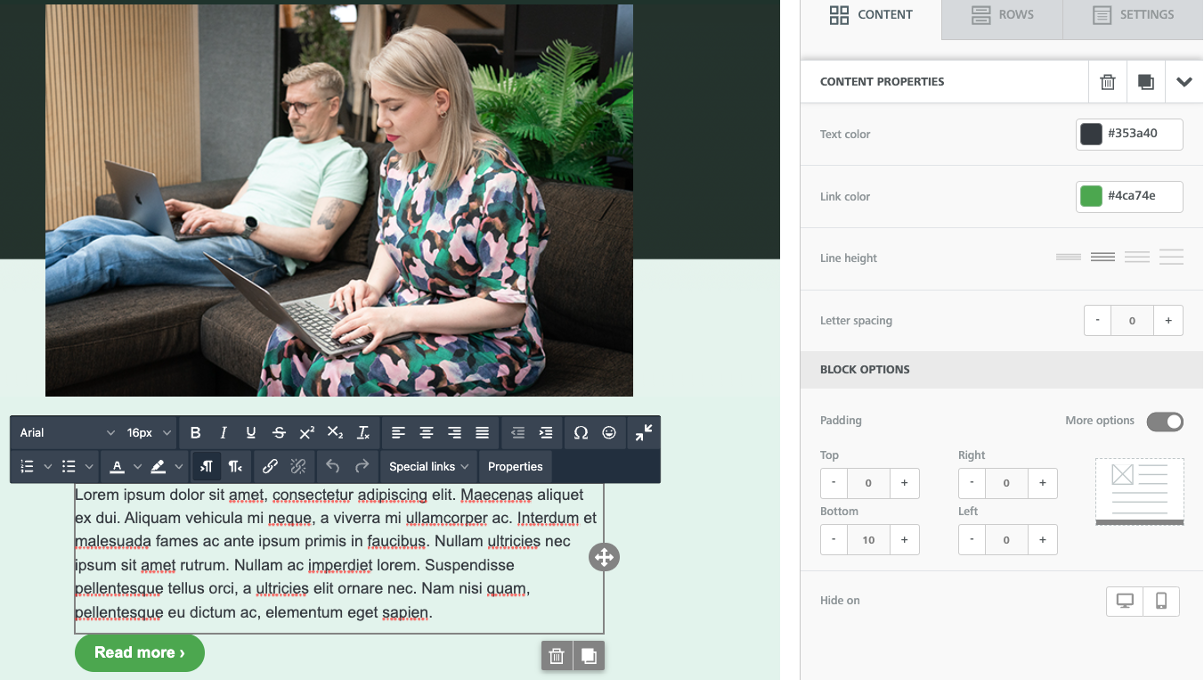
L'éditeur est divisé en deux zones : le message principal, à gauche, et le panneau de propriétés, à droite.
Vous pouvez faire glisser et déposer des éléments de contenu sur votre message, puis modifier leurs propriétés. Cela vaut pour des structures entières (par exemple, une ligne à une seule colonne) et des blocs de contenu individuels (par exemple, un bloc de contenu textuel).
En ce qui concerne les images, vous pouvez faire glisser et déposer des fichiers image directement depuis votre bureau sur un bloc de contenu image. Vous pouvez également télécharger des fichiers depuis l'ordinateur ou depuis des fichiers dans LianaMailer.
Le panneau des propriétés est divisé en trois sections :
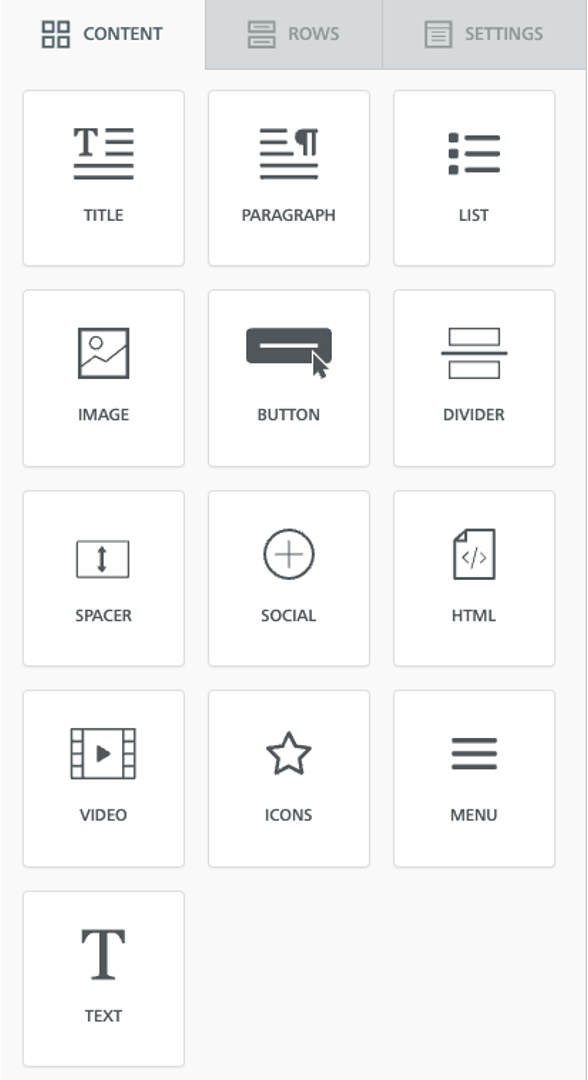
- Contenu
- C'est ici que vous pouvez choisir et modifier les éléments de contenu spécifiques qui composent votre message : boutons, images, blocs de texte, etc.
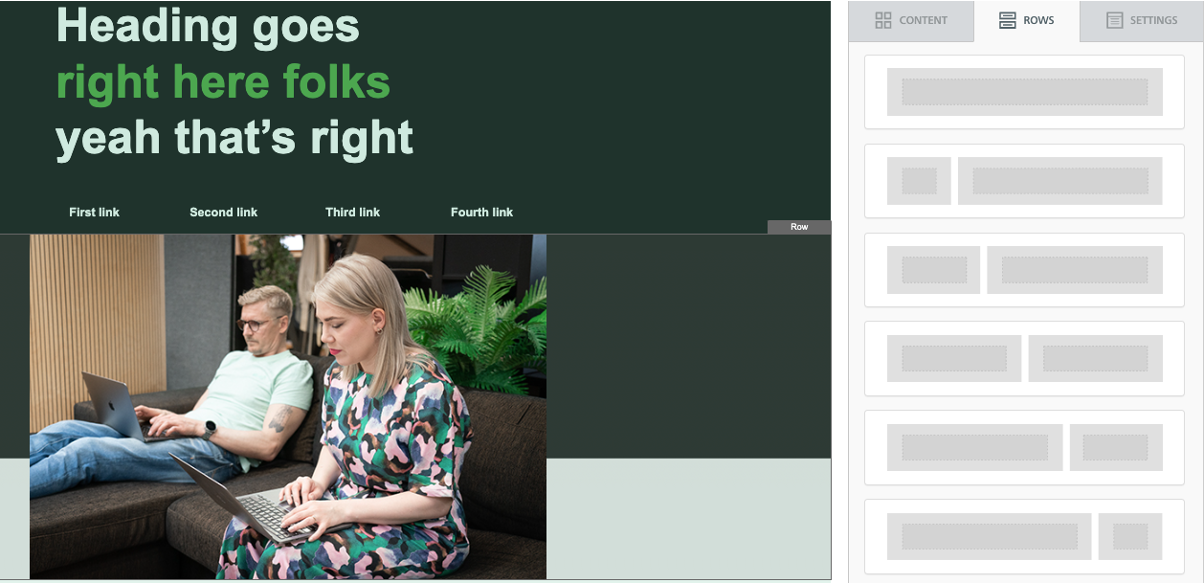
- Lignes
- Ici, vous pouvez sélectionner différents éléments structurels (par exemple, une ligne à une colonne ou à trois colonnes) pour organiser votre contenu.
- Paramètres
- C'est ici que vous pouvez définir certains paramètres généraux qui affectent l'ensemble du message. Par exemple, la police ou une couleur de fond par défaut.
Modification du contenu
L'onglet Contenu vous permet de choisir un nouvel élément de contenu et de l'ajouter à votre message. Il suffit de faire glisser et de déposer un élément de contenu (un bouton, une image, un bloc de texte, un séparateur transparent ou plein, un partage vers réseaux sociaux, etc.) dans la zone de message située à gauche.

Propriétés du contenu
Si vous cliquez sur un élément à l'intérieur du message, le panneau de contenu passe en mode "Propriétés du contenu", ce qui vous permet de modifier les paramètres de ce bloc en particulier.

Si vous cliquez à l'extérieur d'un élément de contenu, c'est la rangée dans laquelle se trouve l'élément de contenu qui sera sélectionnée et ses propriétés seront disponibles (pour en savoir plus, consultez la rubrique "Rows" ci-dessous).
La zone des propriétés du contenu change en fonction de l'élément qui a été sélectionné. Certaines propriétés sont disponibles pour tous les types de contenu, tandis que d'autres sont spécifiques à certains types de contenu.
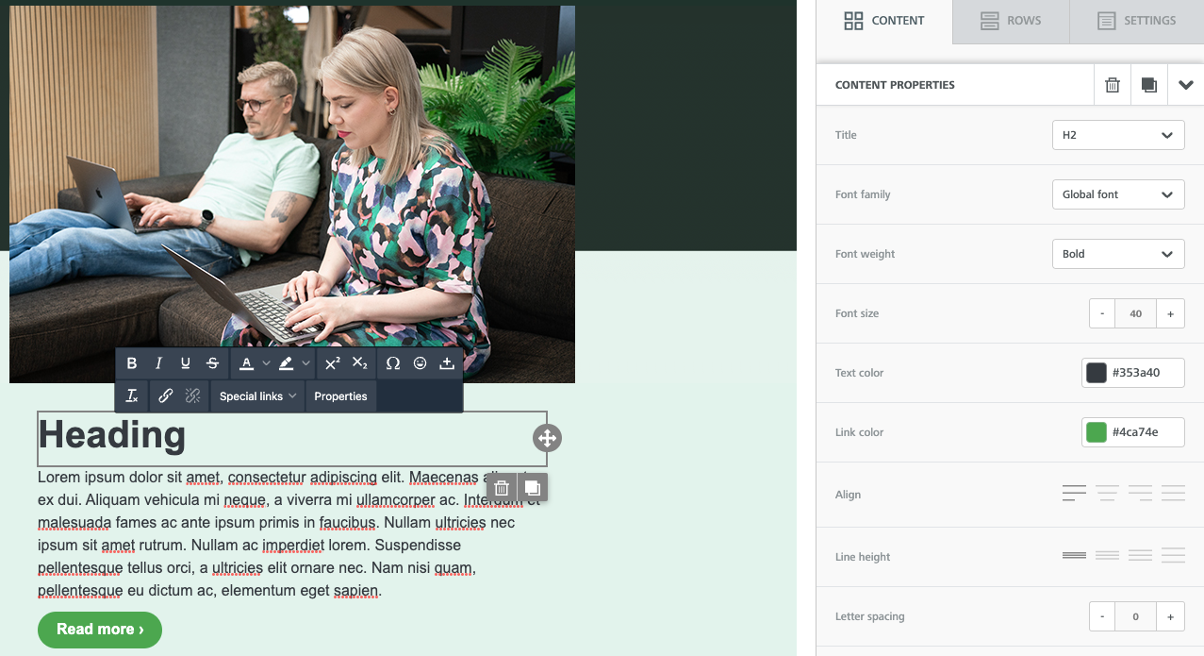
Par exemple, lorsque l'option Titre est sélectionnée, les propriétés du contenu s'affichent dans la partie droite. Vous pouvez par la suit personnaliser le titre, la famille et le taille de police par exemple.

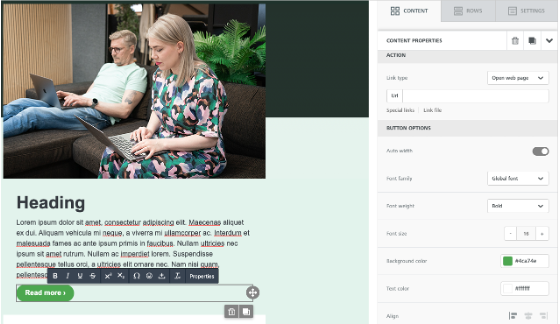
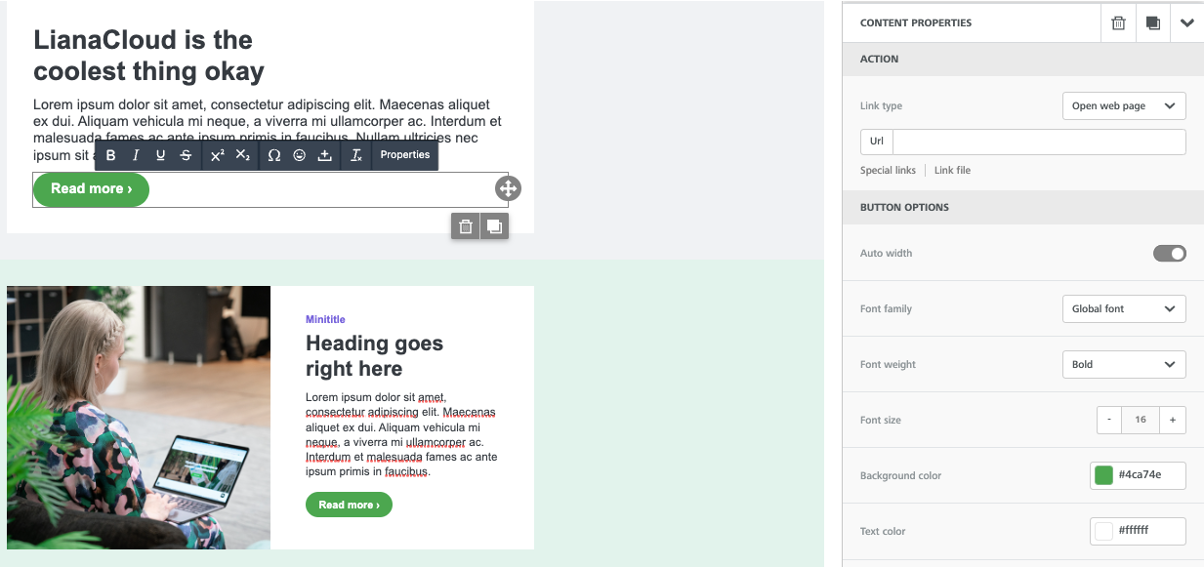
Un autre exemple est le bloc de boutons, où vous verrez un certain nombre d'outils pour vous aider à styliser le bouton et à le lier à l'action souhaitée (ouvrir une page Web, envoyer un email, passer un appel, etc.) Vous pouvez personnaliser la largeur du bouton en cliquant sur Largeur automatique (Auto width) et l'aligner à gauche, au centre ou à droite.

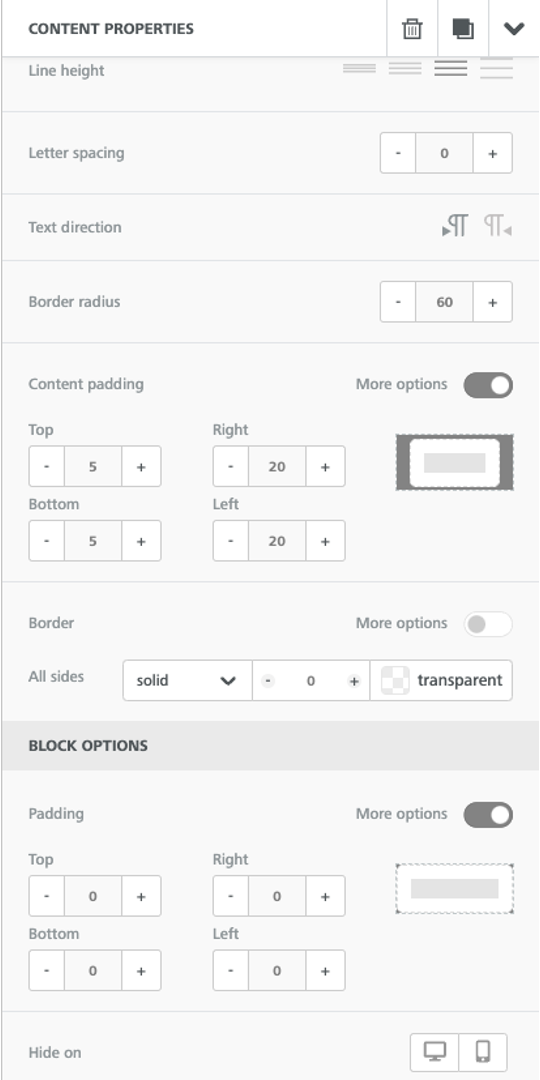
Lorsque le panneau de propriétés est plus long que la hauteur de l'écran, une barre de défilement apparaît sur le côté droit. Elle offre plus d'options pour personnaliser le bouton dans ce cas. Vous pouvez créer un bouton arrondi et, avec la propriété Padding, vous pouvez ajouter un padding en haut, en bas, à droite ou à gauche. Si certaines propriétés ne sont pas affichées, cliquez sur Plus d'options (More options).

Traitement de texte
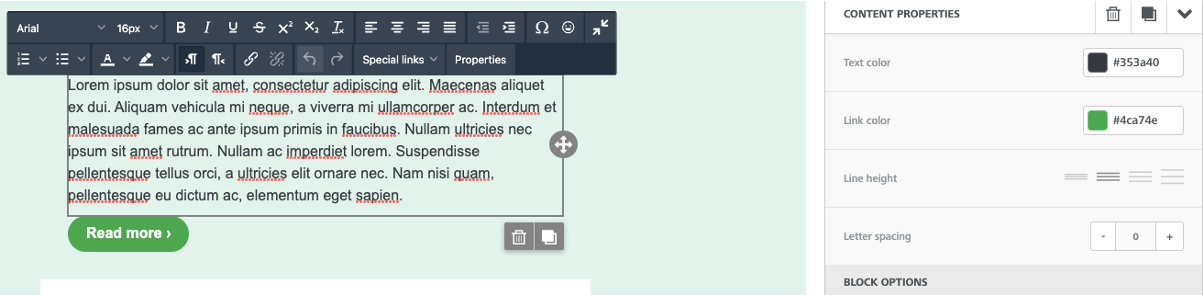
Si vous cliquez à l'intérieur d'un bloc de contenu textuel, la barre d'outils de l'éditeur de texte apparaît directement sur le message. Elle vous donne accès à un certain nombre d'outils d'édition de texte : polices, taille de police, formatage de base, alignement du texte, puces numérotées et non numérotées, couleur de police, liens, etc.

Notez que si vous définissez la famille de polices sur Police globale (Global Font), elle héritera de la famille de polices sélectionnée dans l'onglet Paramètres (Settings). Vous pouvez ainsi modifier la famille de polices de plusieurs éléments à la fois en changeant simplement cette propriété dans l'onglet Paramètres.
Ajouter une image
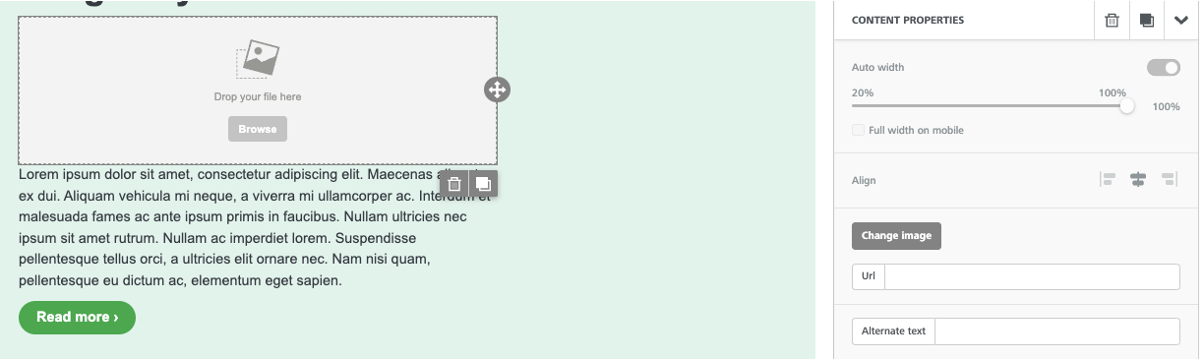
Une image peut être ajoutée à la newsletter à l'aide du bloc de contenu Image. Une image peut être ajoutée à une certaine colonne à l'intérieur d'une ligne ou avoir la même largeur que la zone de contenu.
Vous pouvez faire glisser et déposer des fichiers image directement depuis votre bureau sur un bloc de contenu image. Vous pouvez également télécharger des fichiers depuis l'ordinateur ou depuis des fichiers dans LianaMailer en cliquant sur Parcourir (Browse) ou Modifier l'image (Change image).

Dans la partie droite de l'écran, vous pouvez voir les propriétés lorsque le bloc de contenu Image est sélectionné. Lorsque l'option Largeur automatique (Auto width) est désélectionnée, vous pouvez modifier la largeur de l'image. Il existe également d'autres propriétés, par exemple aligner l'image, ajouter un lien et un texte alternatif...
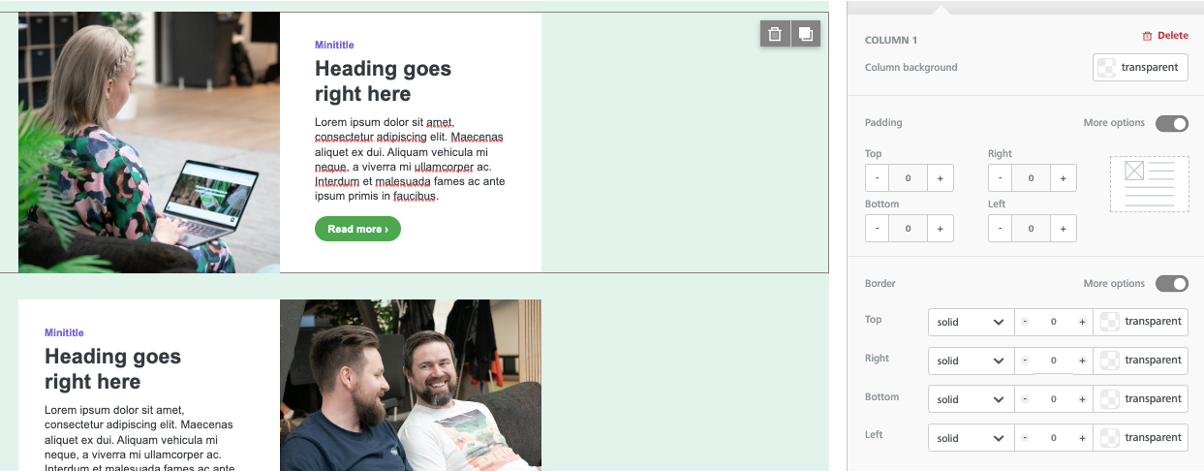
Propriétés de contenu
Le panneau des propriétés affiche différents champs en fonction de l'élément de contenu que vous avez sélectionné. Voici une description de certains des champs les plus fréquemment utilisés.
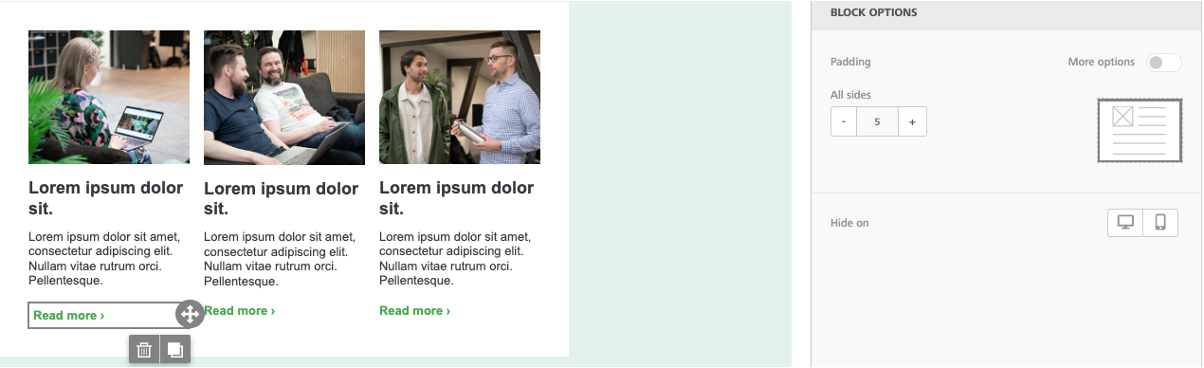
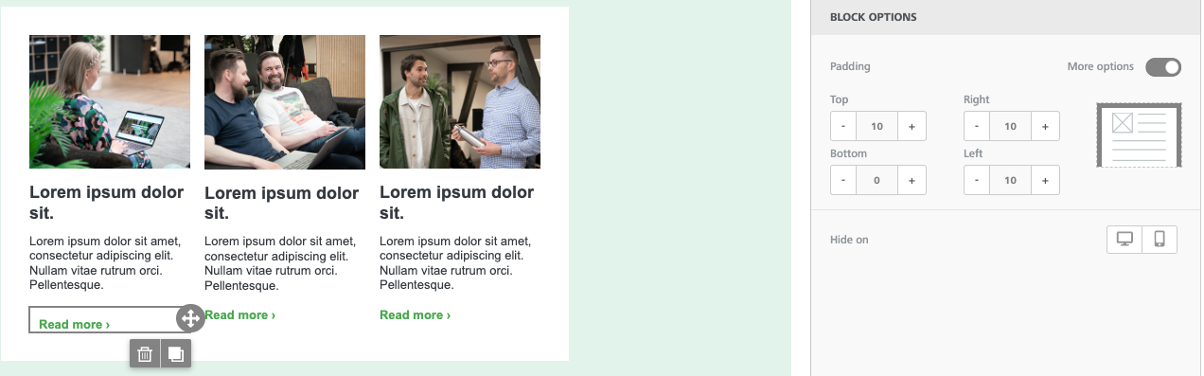
Padding
Les paramètres de padding peuvent être configurés pour tous les côtés de l'élément sélectionné.

Cliquez sur Autres options (More options) et le padding peut être ajouté séparément en haut, en bas, à gauche ou à droite.

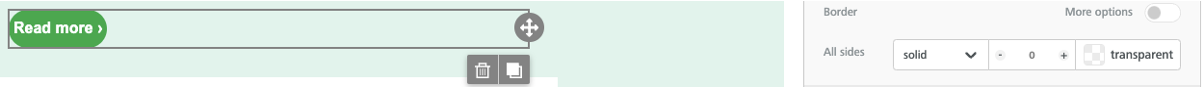
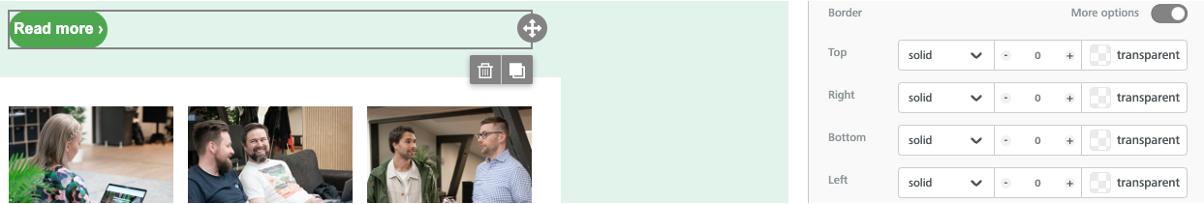
Bordures
Les bordures peuvent être configurées pour tous les côtés de l'élément sélectionné.

Cliquez sur Autres options (More options) et des bordures peuvent être ajoutées séparément en haut, en bas, à gauche ou à droite.

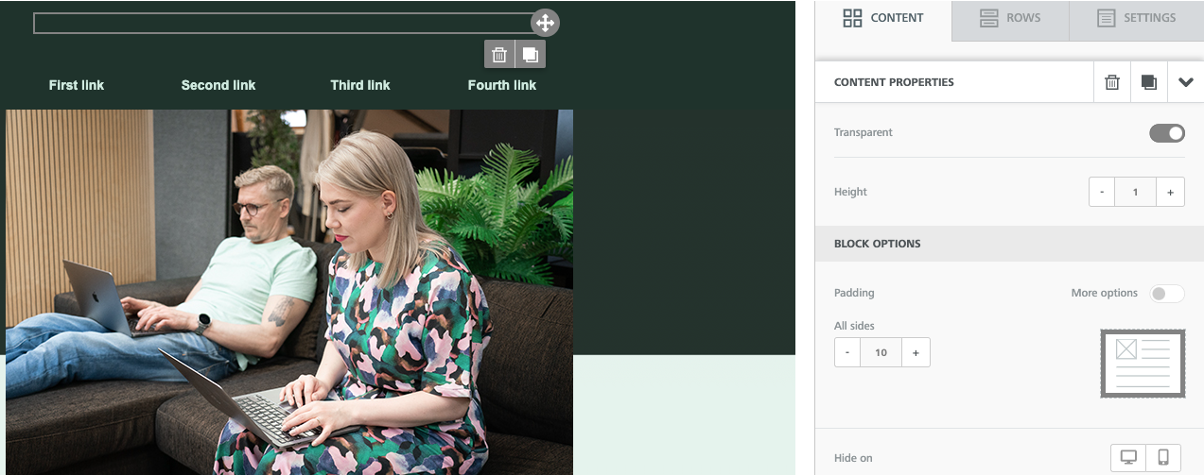
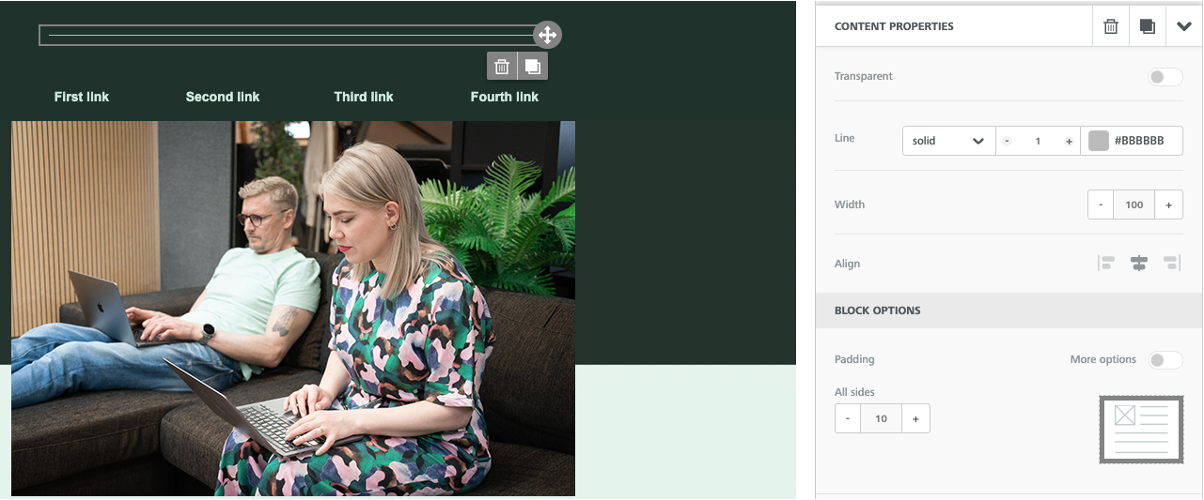
Séparateurs
Les séparateurs permettent de créer une séparation visuelle entre les éléments de conception. Ils peuvent être transparents.

Ils peuvent être visibles, vous pouvez par exemple modifier la couleur et la largeur du séparateur et ajouter un padding.

Mémoire des couleurs
Lorsque vous choisissez des couleurs pour les polices, les couleurs d'arrière-plan, etc., l'éditeur les apprend et les mémorise, ce qui les rend rapidement accessibles pour styliser les futurs éléments de contenu.
Rangées
Les propriétés des Rangées (Rows) comprennent différents types d'éléments structurels pour votre message. Ils vous permettent de créer différentes sections à votre message, auxquelles vous pouvez ajouter différents types d'éléments de contenu. Les rangées avec des structures différentes vous permettent d'organiser le contenu d'une manière différente des lignes précédentes et suivantes.

Par exemple, vous pouvez sélectionner :
- une rangée à une colonne avec une image principale (hero) pour présenter la nouvelle promotion de votre boutique en ligne.
- une rangée à trois colonnes en dessous pour présenter certains des produits les plus vendus de la boutique.

Vous pouvez également avoir besoin de rangées différentes, même si elles ont la même structure, si vous souhaitez qu'elles aient une couleur de fond ou de contenu différente.
Si vous devez passer à un nombre différent de colonnes pour une rangée existante, vous pourrez le faire en utilisant le widget Customize Columns dans les propriétés de la rangée.

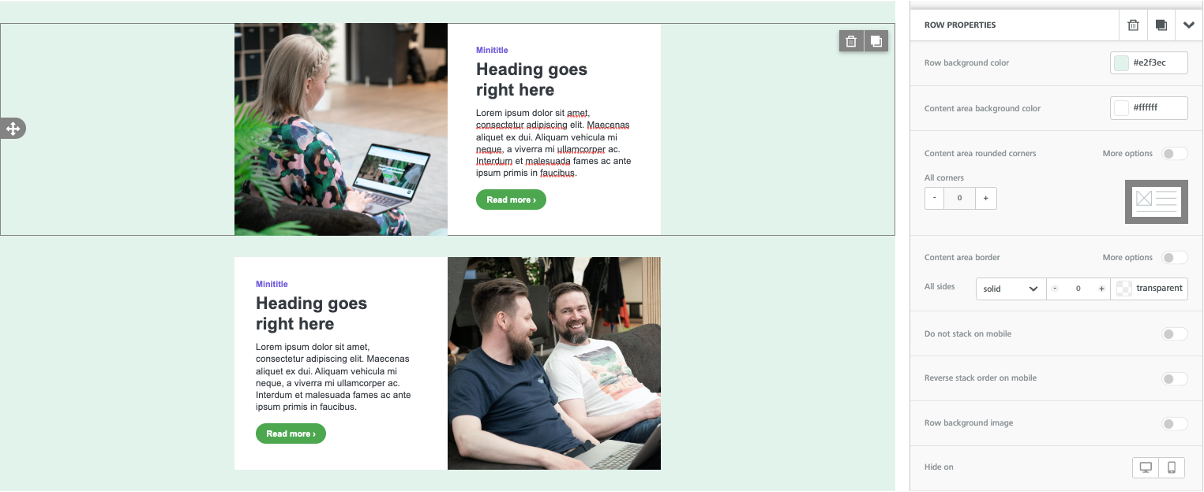
En sélectionnant une rangée, le panneau de propriétés affiche les paramètres de la rangée et de la colonne. L'éditeur offre une grande flexibilité et une personnalisation au niveau des lignes et des colonnes. Vous pouvez supprimer ou dupliquer des rangées à l'aide des icônes situées en haut du panneau de droite. Il s'agit de dupliquer la rangée entière avec son contenu (par exemple, du texte, un bouton, une image).

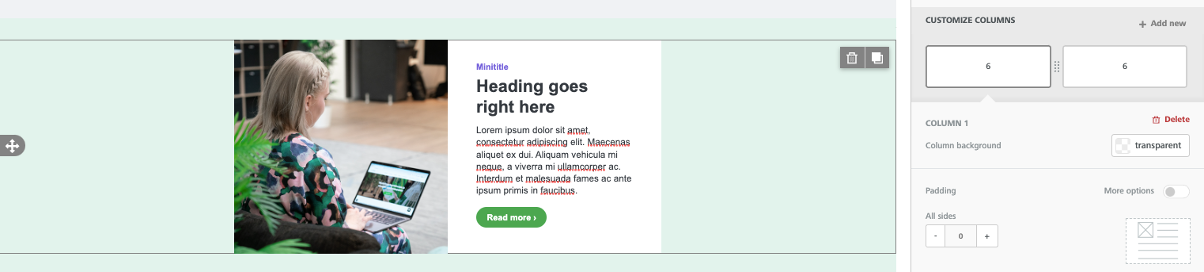
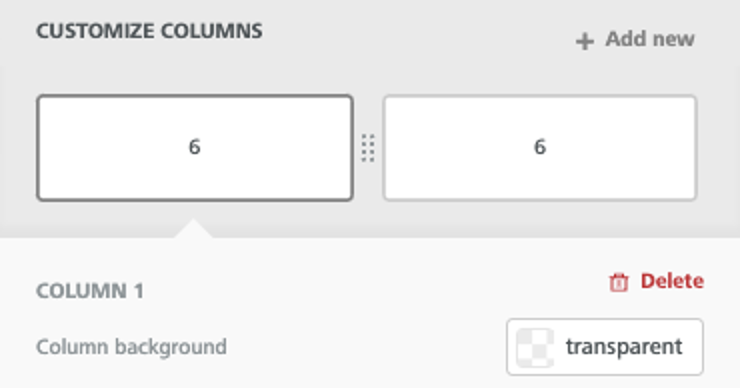
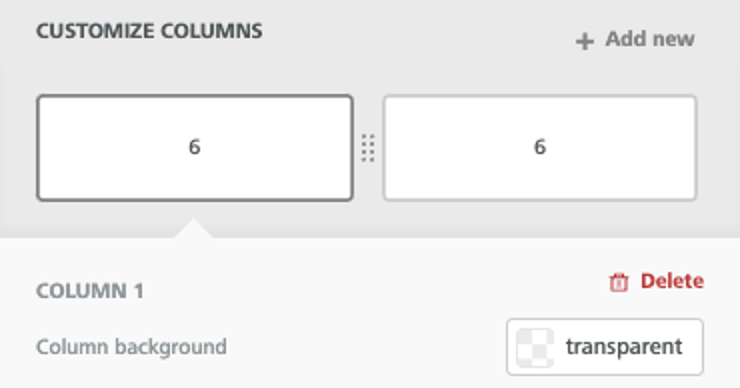
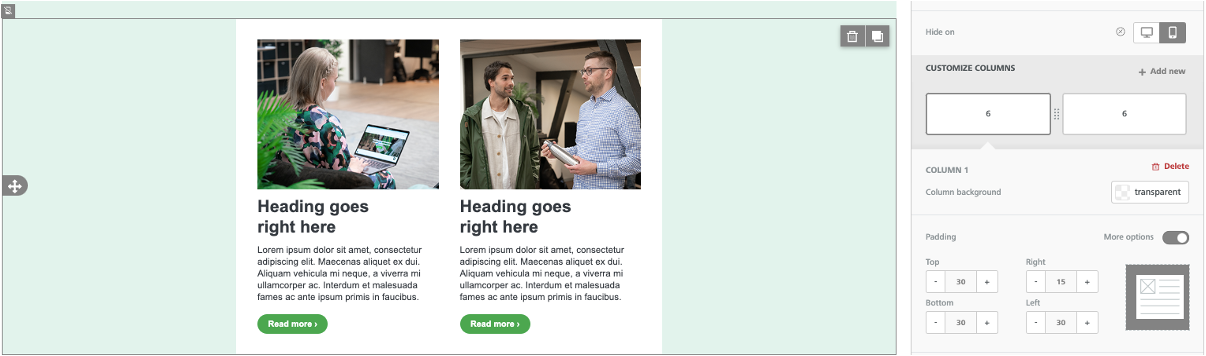
Gestion des colonnes dans les rangées
Lorsque vous sélectionnez une rangée, ses propriétés comportent une section Personnaliser les colonnes (Customize columns section), dans laquelle vous pouvez gérer les colonnes de cette rangée et appliquer des paramètres supplémentaires.

Ajouter une colonne
En cliquant sur + Ajouter une nouvelle action (Add new section), une nouvelle colonne sera ajoutée à l'intérieur de la rangée. La nouvelle colonne est toujours ajoutée à l'extrême droite, avec une taille par défaut de 2. Le widget trouvera automatiquement la meilleure option de redimensionnement pour s'adapter à l'ajout d'une nouvelle colonne. La largeur minimale des colonnes est de 2, et les rangées peuvent avoir un maximum de 6 colonnes. Lorsque le nombre maximal de colonnes est atteint, l'action + Ajouter une nouvelle colonne disparaît.
Supprimer une colonne
Une colonne peut être supprimée d'une rangée en cliquant sur l'action Supprimer (Delete) en haut à droite des propriétés de cette colonne. Lorsqu'une colonne est supprimée, la colonne la plus proche sur la gauche reprend sa largeur. Si la colonne supprimée est la première sur la gauche, la colonne de droite prendra sa largeur. S'il n'y a qu'une seule colonne, l'action Supprimer n'est pas visible.
Redimensionner les colonnes
Les colonnes peuvent être redimensionnées en faisant glisser l'icône du séparateur entre deux colonnes vers la gauche ou vers la droite. Le message reflétera le changement en temps réel au fur et à mesure que l'utilisateur redimensionne la colonne, afin de prévisualiser le résultat avant même de lâcher le séparateur.

Autres paramètres de colonne
Des paramètres supplémentaires au niveau de la colonne dans une ligne permettent de contrôler la couleur de fond, le remplissage et les bordures de la colonne sélectionnée.

Sélection des lignes et du contenu
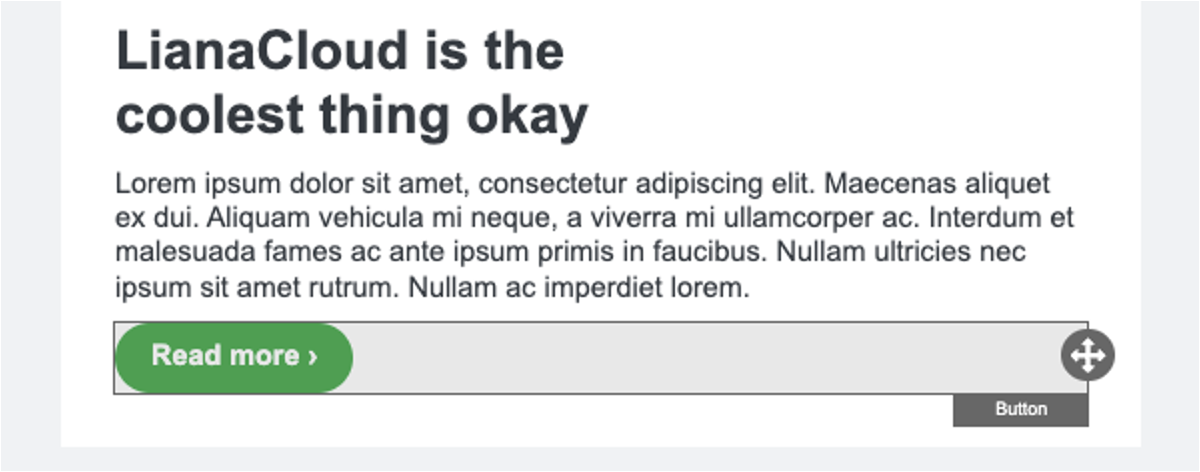
Lorsque vous passez la souris sur le message dans la zone d'édition du message de l'éditeur, il se passe ce qui suit :
1. Si vous passez la souris sur un bloc de contenu (un bouton dans l'exemple ci-dessous) : l'éditeur vous montre une icône sur le côté droit qui vous permet de faire glisser ce bloc de contenu ailleurs. Vous pouvez également voir le nom de l'élément.

2. Si vous cliquez sur un bloc de contenu, l'éditeur :
- Vous montre deux icônes sur le message, qui vous permettent de supprimer ou de dupliquer ce bloc de contenu.
- Modifier la section des propriétés sur le côté droit de l'éditeur pour afficher une série de propriétés que vous pouvez définir pour ce bloc de contenu.

3. Si vous passez la souris sur une zone libre de contenu, c'est-à-dire la rangée dans laquelle se trouve le contenu, l'éditeur la mettra en surbrillance et vous montrera une icône qui vous permet de faire glisser cette rangée entière ailleurs sur le message.

4. Si vous cliquez sur une rangée, l'éditeur va :
- Désélectionner tout bloc de contenu qui avait été précédemment sélectionné.
- Sélectionner la rangée, et vous montrer deux icônes qui vous permettent de supprimer ou de cloner la rangée entière et tout son contenu.
- Modifier la section des propriétés sur le côté droit de l'éditeur pour afficher une série de propriétés qui s'appliquent à cette colonne dans la rangée. Une rangée peut contenir plus d'une colonne.
Paramètres
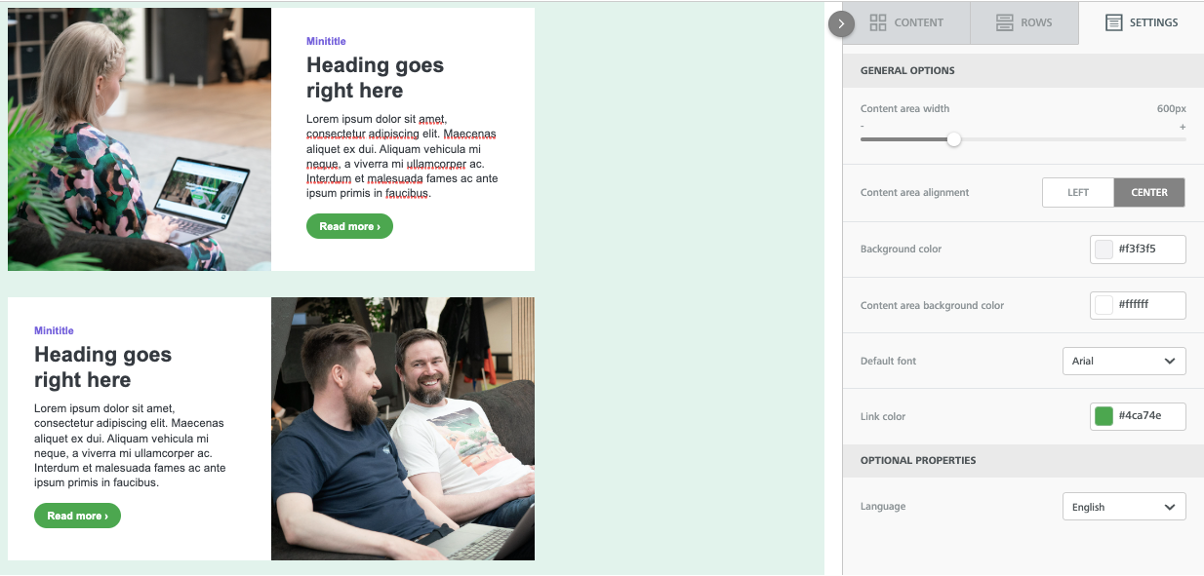
Dans cet onglet, vous pouvez modifier les paramètres généraux qui s'appliquent à l'ensemble du message :
- Largeur de la zone de contenu : il s'agit de la largeur de la zone où les blocs de contenu sont déposés. Selon les meilleures pratiques en matière d'email marketing, elle doit généralement être fixée à 600px ou moins. Veuillez noter qu'il s'agit de la largeur maximale qui sera utilisée sur les grands appareils. Si l'écran de l'appareil est plus petit, le message s'y adaptera automatiquement.
- Alignement de la zone de contenu : définissez le corps de l'email pour qu'il soit aligné au centre (comportement par défaut) ou à gauche. Ce paramètre n'affectera pas l'alignement des blocs de contenu dans l'email.
- Couleur d'arrière-plan : il s'agit de la couleur d'arrière-plan du message. Ce paramètre n'est effectif que pour les rangées (et les colonnes) pour lesquelles une couleur n'a pas été spécifiée. Sinon, la couleur d'arrière-plan spécifiée pour cette structure de contenu sera utilisée.
- Couleur d'arrière-plan de la zone de contenu : il s'agit de la couleur d'arrière-plan de la zone de contenu. Ce paramètre ne s'applique qu'aux lignes et aux colonnes pour lesquelles aucune couleur n'a été spécifiée.
- Police par défaut : il s'agit de la police par défaut qui sera utilisée lorsqu'aucune autre famille de polices n'a été spécifiée. Ce paramètre affecte tout le texte défini pour utiliser la police globale.
- Couleur des liens : il s'agit de la couleur du lien. Comme ci-dessus, ce paramètre affecte tous les liens textuels définis pour utiliser la couleur par défaut.

Options d'optimisation mobile
Le contenu d'un email est souvent organisé en plusieurs colonnes. Lorsqu'elles sont affichées sur un appareil mobile, ces colonnes peuvent devenir trop étroites et entraîner une expérience de lecture non optimale. Pour garantir une meilleure expérience de lecture des emails sur les appareils mobiles, l'éditeur génère un code HTML qui permet d'empiler les colonnes verticalement. De cette façon, le contenu est réorganisé pour rendre le zoom inutile et il est facile à faire défiler avec un doigt.
Il peut arriver que vous souhaitiez modifier les paramètres d'optimisation mobile par défaut utilisés par l'éditeur. Il existe de nombreuses fonctions différentes que vous pouvez utiliser pour ce faire. Passons en revue les différentes options qui peuvent avoir un impact sur la version mobile de votre conception.
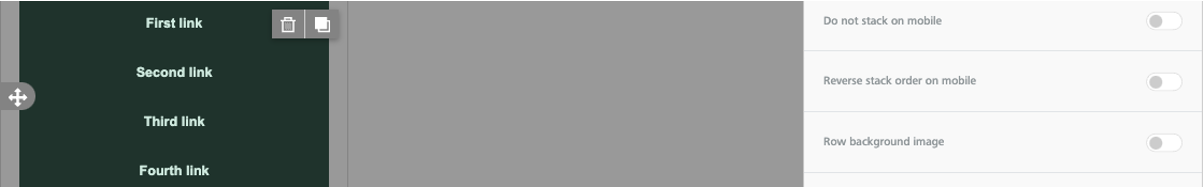
Do not stack on mobile
Il existe des cas où la surperposition vertical des colonnes ne permet pas d'obtenir un résultat optimal.
Les scénarios typiques incluent les barres de navigation, les icônes et d'autres éléments de conception horizontaux. Par exemple, si vous utilisez une rangée pour afficher une barre de navigation avec des liens textuels, une disposition verticale pourrait prendre trop d'espace, masquer des parties importantes du message ou donner trop de visibilité en haut de l'email à un contenu qui n'est pas censé être aussi proéminent.
L'option Ne pas empiler sur les mobiles (Do not stack on mobile) est disponible dans les Propriétés de la rangée (Rows property) et est désactivée par défaut.

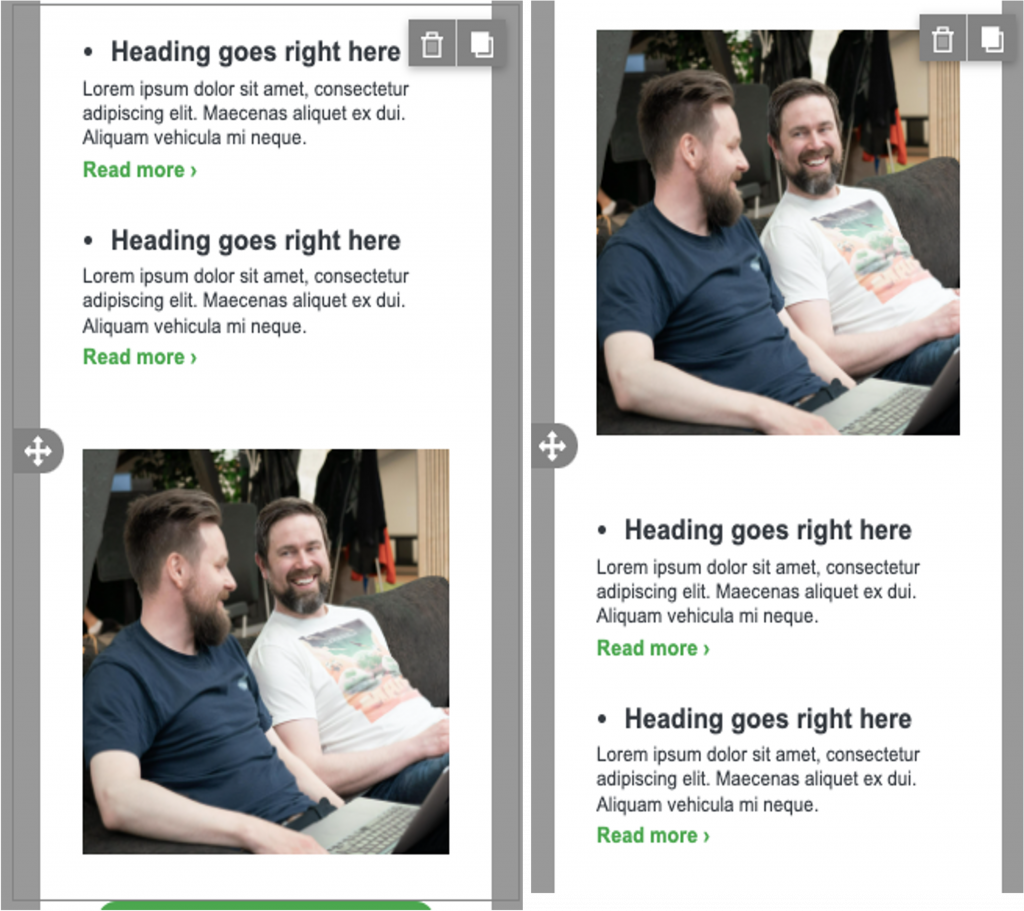
Reverse stack order on mobile
Dans certains cas, les colonnes superposées sur mobile fonctionnent mieux dans un ordre inversé. Dans ce cas, vous pouvez activer l'option Inverser l'ordre d'empilement (Reverse stack order on mobile) sur le mobile dans les Propriétés de la rangée (Rows property).

Masquer le contenu sur mobile ou desktop
Tous les blocs de contenu de l'éditeur comportent un paramètre Masquer sur (Hide on) dans les propriétés du contenu. Pour l'utiliser, faites défiler la page jusqu'à la section Options du bloc (Block options).

Ce paramètre est idéal pour créer des parties de votre message spécifiques à un appareil, qu'il s'agisse de boutons optimisés pour mobile ou de sections entières avec des mises en page différentes pour mobile et desktop. Dans ce dernier cas, vous pouvez également masquer une ligne entière sur un appareil en utilisant le même paramètre Masquer sur.
Le masquage d'une rangée applique la propriété Masquer sur à tous les blocs de cette rangée.
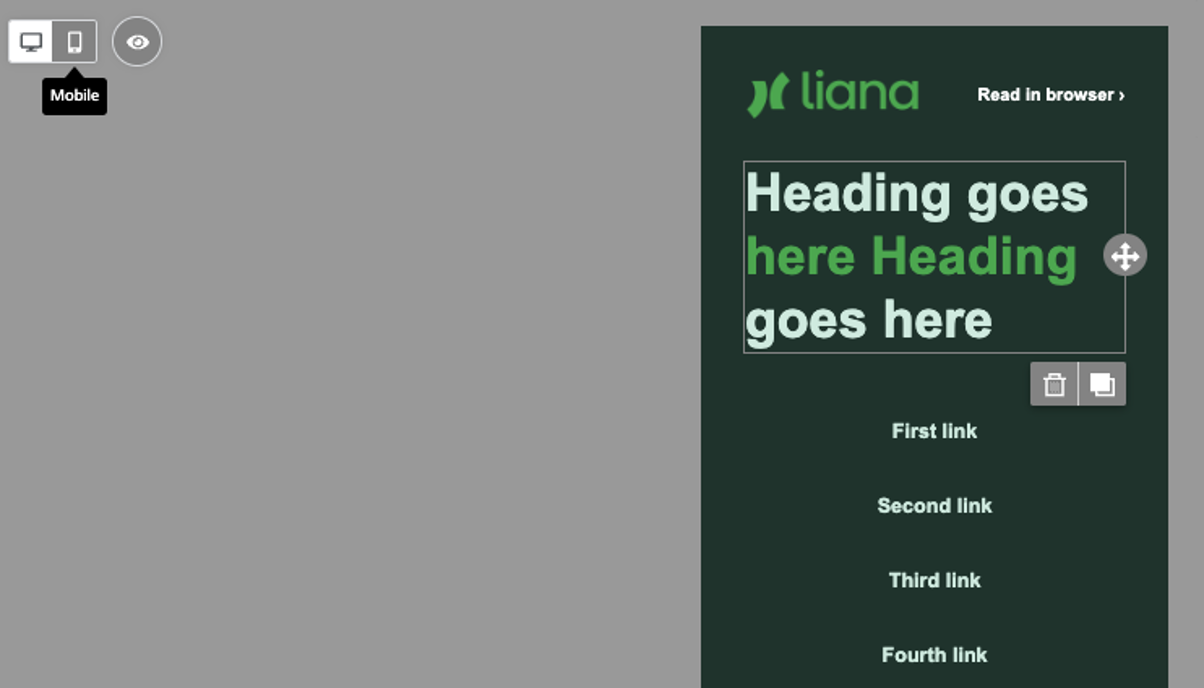
Édition pour mobile
Avec le mode de conception mobile, vous pouvez facilement concevoir des emails pour mobile sans avoir à passer de l'édition à la prévisualisation. Vous pourrez passer de la vue desktop à la vue mobile pour voir et modifier le contenu. De cette façon, vous comprenez comment votre conception se présente sur mobile sans quitter l'éditeur pour aller dans l'aperçu.
Vous verrez deux icônes dans le coin supérieur gauche, une pour desktop et une pour mobile.

La vue desktop utilise toute la largeur disponible dans la fenêtre de votre navigateur. En cliquant sur l'icône Mobile, la largeur de la zone de travail sera réduite à 320px. Cette vue conserve la plupart des fonctionnalités de l'éditeur, de sorte que vous pouvez continuer à travailler comme d'habitude (vous ne pouvez pas modifier la largeur de la newsletter en mode de conception mobile), tout en ayant un aperçu immédiat du rendu mobile de votre message.
Un autre avantage du mode mobile est que vous pouvez visualiser instantanément les résultats des options d'optimisation mobile - telles que ne pas empiler/inverser l'empilement/cacher sur mobile - et étendre la flexibilité de conception de l'éditeur.

Important : en mode d'édition mobile, vous travaillez toujours sur un seul template avec le même contenu. Il ne s'agit pas de deux versions distinctes du template. À moins qu'un contenu ne possède un paramètre spécifique à un appareil, la vue de bureau reflétera les modifications apportées à la vue mobile.
Lorsque vous utilisez le paramètre Masquer sur, vous bénéficiez d'une aide supplémentaire : une icône Visibilité à côté des icônes Desktop et Mobile.
Lorsque la visibilité est activée (ON) (comportement par défaut)
- L'éditeur affiche les blocs de contenu définis comme masqués pour le support actuel.
- Ces blocs auront un effet de flou pour signifier qu'ils sont cachés pour ce support.
- Ils auront également une petite icône dans le contour du bloc lorsque vous les survolez avec la souris.
Lorsque la visibilité est désactivée (OFF)
- Les éléments définis comme masqués pour la vue actuelle sont supprimés.
Blocs et widgets supplémentaires
Icônes
Lors de la conception d'un email, plusieurs mises en page peuvent être créées en combinant des icônes ou de petites images, souvent accompagnées d'un texte. C'est pourquoi l'éditeur de template dispose d'un bloc Icônes et Social (Icons and Social) permettant de créer du contenu basé sur des icônes. Les icônes peuvent être utilisées pour créer des listes à puces, des évaluations, des propriétés, des galeries de logos, etc. Social est utilisé pour créer des icônes pour les réseaux sociaux.
![]()
![]()
L'élément Icônes vous permet de télécharger des fichiers depuis un ordinateur ou depuis des fichiers dans LianaMailer. Vous pouvez ajouter une nouvelle icône en cliquant sur Ajouter une nouvelle icône (Add new icon). Cliquez sur Plus d'options (More options) et vous pourrez ajouter du texte à côté de l'icône. Si vous avez plusieurs icônes, vous pouvez changer leur ordre en les cliquant et en les faisant glisser dans le panneau.
![]()
L'élément Social dispose de différents types d'icônes prêtes à l'emploi.
![]()
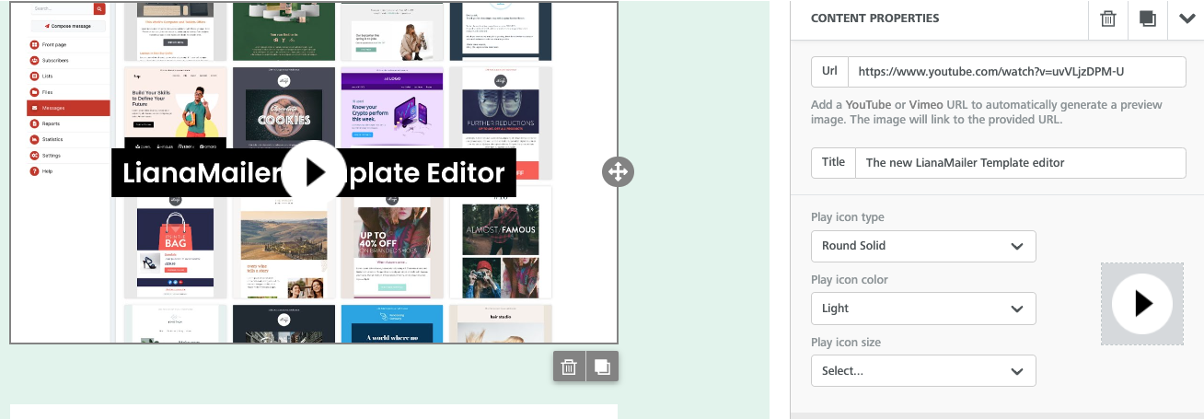
Vidéo
Le bloc de contenu vidéo vous permet de partager facilement votre contenu vidéo dans vos emails. Il vous suffit de copier et de coller l'URL de votre vidéo depuis YouTube ou Vimeo, et l'éditeur se charge du reste : il récupère automatiquement l'image de couverture de la vidéo, y superpose une icône de lecture et la lie au contenu réel de la vidéo.

Une fois que vous aurez inséré une URL valide, le bloc de contenu dans le panneau d'édition affichera l'image de couverture de la vidéo avec une icône de lecture superposée. Vous pouvez modifier le type, la couleur et la taille de l'icône de lecture pour en changer l'aspect. Par exemple, sur certaines vidéos, une icône blanche sera plus efficace qu'une icône noire, ou vice versa.
Important concernant l'intégration d'une vidéo dans un email :
- Cette fonction n'intègre pas la vidéo dans l'email, mais crée un lien vers celle-ci de manière intelligente.
- La raison pour laquelle le contenu réel de la vidéo n'est pas intégré au message est que, malheureusement, il ne fonctionne pas très bien pour tous les fournisseurs de messagerie.
HTML personnalisé
Le bloc de contenu HTML personnalisé vous permet d'ajouter votre propre code HTML à un message électronique que vous concevez avec l'éditeur. Il est aussi simple à utiliser qu'un bloc de texte.
Experts en HTML : L'utilisation de votre propre code peut affecter le rendu du message dans les fournisseurs de messagerie, l'empêchant de s'adapter à la taille de l'écran (c'est-à-dire la "responsiveness" du message). Veillez à utiliser un code HTML qui soit conforme aux normes de messagerie et réactif.
Quelles sont les balises/tags HTML autorisées ?
Le contenu HTML corrigera automatiquement certains problèmes, comme les balises HTML laissées ouvertes, et supprimera le code qui ne peut pas être utilisé, comme les balises de script ou les balises iframe (ces balises de code ne sont pas autorisées par la majorité des clients de messagerie et peuvent causer des problèmes de délivrabilité ou des risques de sécurité).
Liste des balises autorisées :
a, abbr, acronym, address, area, b, bdo, big, blockquote, button, caption, center, cite, code, colgroup, dd, del, dfn, dir, div, dl, dt, em, fieldset, font, form, h1, h2, h3, h4, h5, h6, i, ins, kbd, label, legend, li, map, menu, ol, optgroup, option, p, pre, q, s, samp, select, small, span, strike, strong, sub, sup, table, tbody, td, textarea, tfoot, th, thead, u, tr, tt, u, ul, var
Liste des attributs autorisés :
- attributs généraux: style, id, class, data-*, title
- a: href, name, target
- img: align, alt, border height, hspace, src, vspace, width, usemap
- table: align, bgcolor, border, cellpadding, cellspacing, width
- tbody: align, valign
- td: align, bgcolor, colspan, height, rowspan, valign, width
- tr: align, bgcolor, valign
- tfoot: align, valign
- th: align, bicolor, colspan, height, rowspan, valign, width
- thead: align, valign
- li: type
- map: name
- area: alt, coords, href, shape, target






